Website Screenshot APIはSplunk用のアプリケーションです。Splunk内でウェブページのスクリーンショットを取得できます。
前提条件
Splunk Enterprise をインストールして設定しておく必要があります。詳しくは公式ドキュメントをご参照ください。
拡張機能を設定
1. Splunk にログインします。

2. アプリケーションをダウンロードしてインストールします。これは Splunk内(http://splunkbase.splunk.com/app/5444)から行うことができます。
3. アプリケーションをインストールしたら、すぐに設定を開始できます。

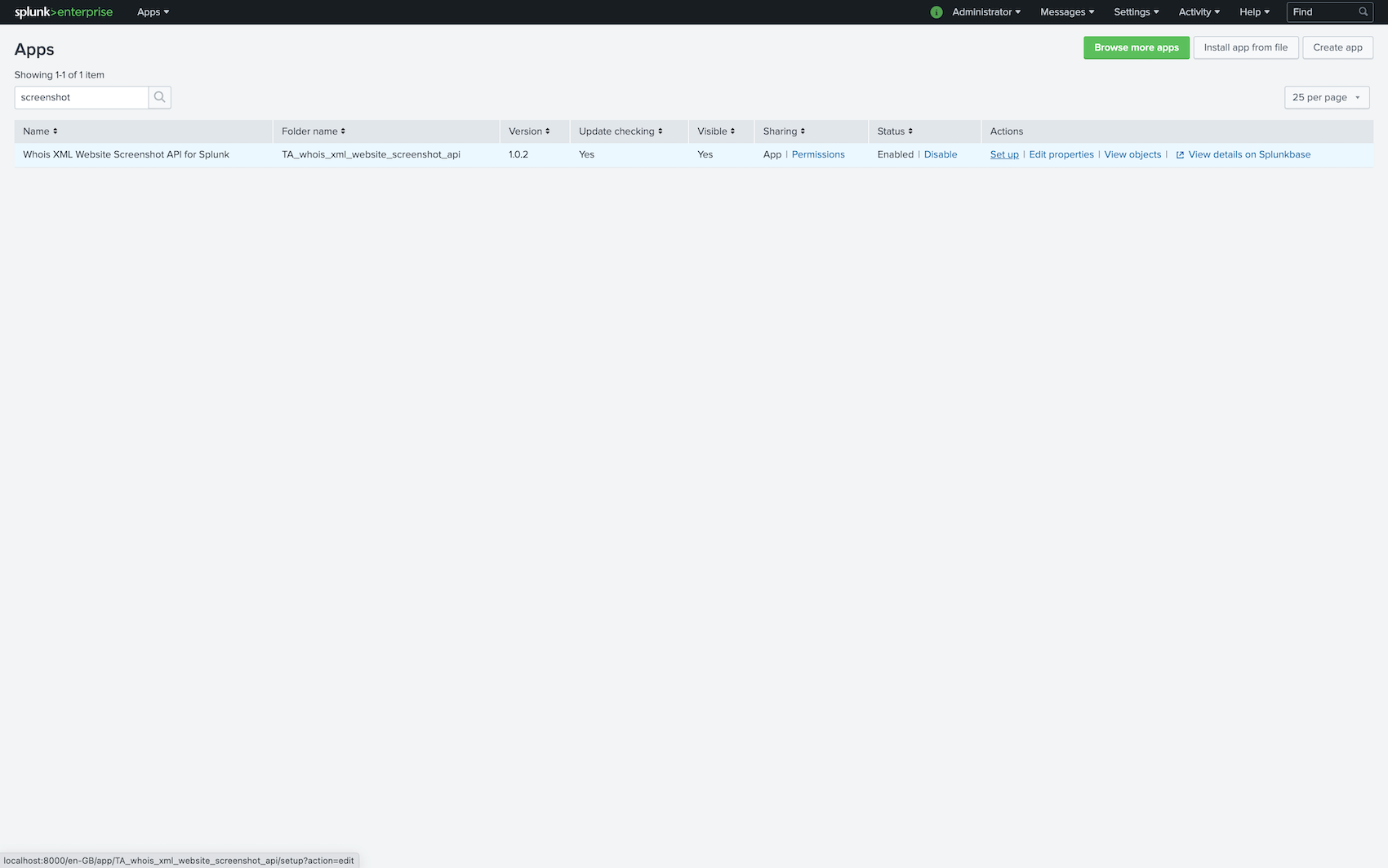
3.1 Appsページでアプリケーションを設定することもできます。アプリケーション名の横にあるSet upをクリックします。

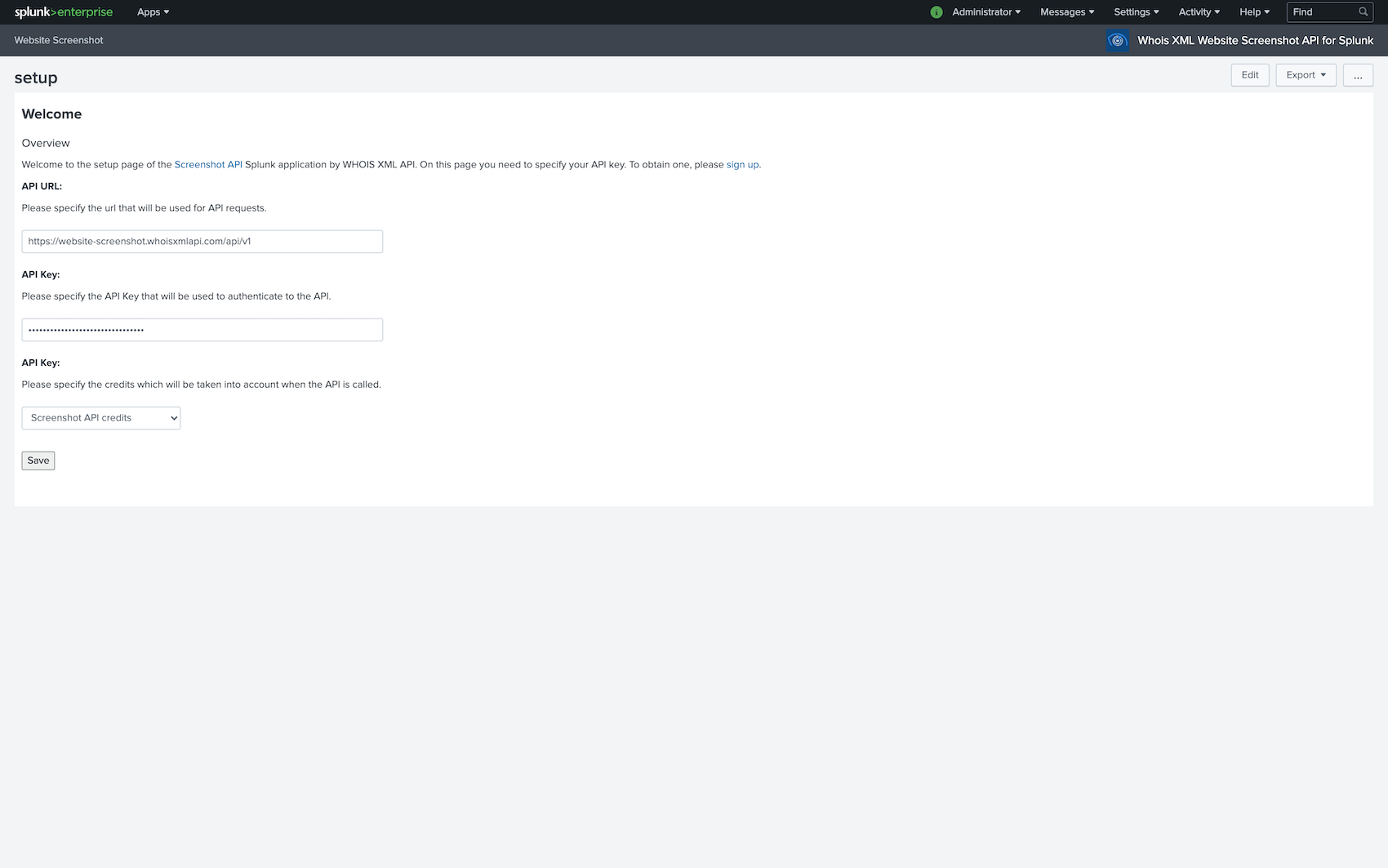
4. APIキーを入力 し、「保存」をクリックします。

拡張機能を使用
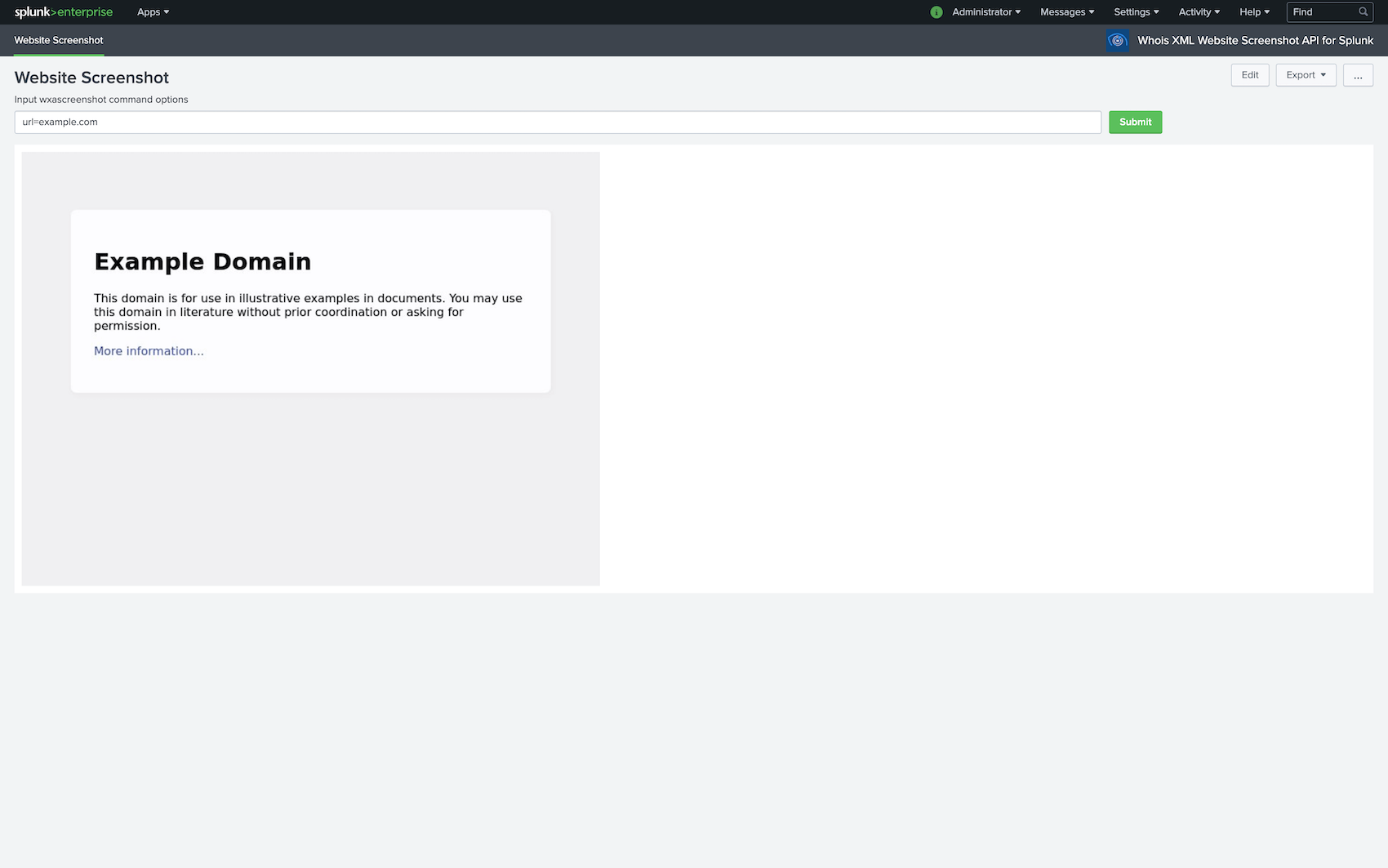
1. Website Screenshotページでスクリーンキャプチャを実行できます。

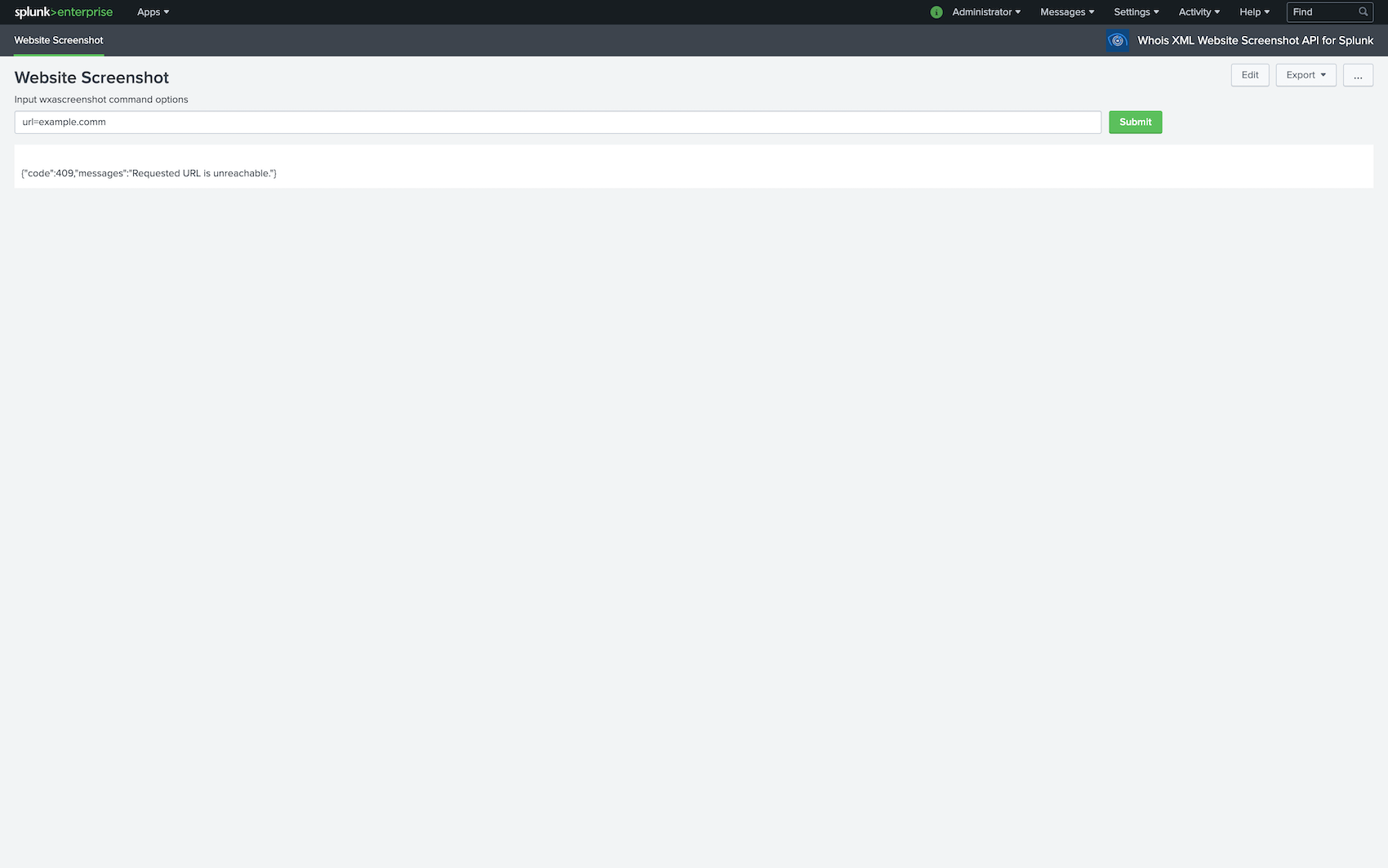
2. スクリーンショットがキャプチャされると、ページに表示されます(コマンドの image結果フィールドにbase64エンコード)。そうでない場合は、エラーが表示されます(コマンドの error結果フィールドでJSONエンコード)。

引数:
- url:対象ページのアドレス。
- image_type:画像出力の種類(任意、png/jpg、初期値「jpg」)。
- quality :jpgの画質設定(任意、[40, 99]、初期値「85」)
- width:画像の幅をpxで指定(任意、[100, 3000]、初期値「800」)。
- height:画像の高さ(px)(任意、 [100, 3000]、初期値「600」)。
- thumb_width:画像のサムネイルの幅 (px)(任意、[50, width]、初期値「0」)。
- mode:任意、「fast」はdocument.loadを待機、「slow」はネットワークのアイドルイベントを待機。
- full_page:任意、指定した場合(任意の値)、ページ全体のスクリーンショットを作成。
- scroll:任意、指定した場合(任意の値)、下と上にスクロール。
- no_js:任意、指定した場合(任意の値)、JavaScriptを無効にする。
- delay:スクリーンキャプチャの遅延時間 (ミリ秒単位)(任意、[0, 10000]、初期値「250」)。
- timeout:ページ読み込みのタイムアウト時間(ミリ秒)(任意、[0, 30000]、初期値「15000」)。
- scale:エミュレータのdeviceScaleFactor(ミリ秒)(任意、[0.5, 4.0]、初期値「1.0」)。
- retina:任意、指定した場合(任意の値)、Retinaディスプレイをエミュレートする。
- ua:「User-Agent」ヘッダー文字列(任意)。
- mobile:任意。指定した場合(任意の値)、モバイルデバイスをエミュレートする。
- touch_screen:任意。指定した場合(任意の値)、タッチスクリーンデバイスをエミュレートする。
- landscape:任意。指定し場合(任意の値)、ページを横向きにレンダリングする。
- api_key:任意。指定しない場合は設定から取得する。
- credits_type:任意。指定しない場合は設定から取得。「SA」 - Screenshot APIクレジット、「DRS」 - Domain Research Suiteクレジット。





































 SplunkのWebsite Screenshot APIアプリケーションチュートリアル
SplunkのWebsite Screenshot APIアプリケーションチュートリアル